Advanced Setup Guide
Creating a key to access the web services
In order to access the web services you’ll need an account and an API key. You can sign up for a free account on the Loqate website.
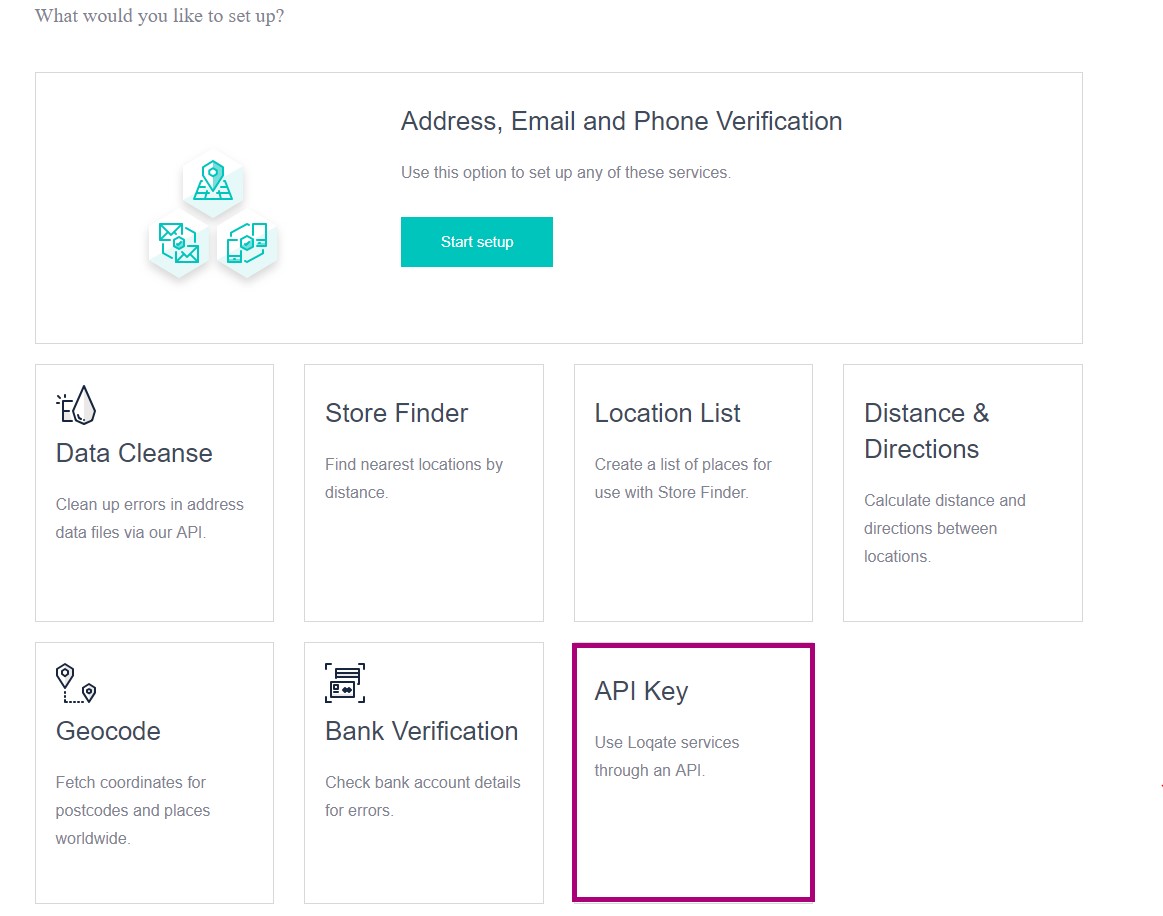
Once you have an account, login and click the Add service button in the top. Hit API Key to generate a new general purpose key that will give you access to all services. See the Security section of this guide for tips on restricting how and where this key can be used.

Creating an address entry form
Before you get started you’ll need to create an address form or have access to the HTML for your own site or application with an address form.
There are a few things that can make a form easier to work with:
- Create input fields which are appropriate for the data type, we would recommend that you have:
- Between 2 and 5 text input boxes for the address lines. Address structures around the world will vary, so make your main address input flexible enough for anyone to enter their details.
- Separate text input fields for the city and postal code.
- Either text inputs or select lists for the state/province and country. Address Verification can work well with select lists, but make sure you use a recognised name for the text value, and codes for the option id. We make use of the ISO 3166 standard country names and regions.
- Make sure each of your fields has a unique id. An id which is related to the information you are expecting to capture will be helpful, for example: “line1”, “line2”, “city”, “state”, “postcode”, “country”. You can prefix or suffix each id to distinguish between different address forms, e.g. “billing_line1”, “shipping_line1”
- Let the user know what kind of information you want from them. Make use of HTML label elements and input placeholder attributes.
- Do not force too much validation upon the user. Address Verification will help them avoid mistakes as they enter their address, but you can still allow them to modify it and add extra detail where necessary.
Including our scripts
You will need to include the Javascript and CSS files on your website.
<link rel="stylesheet" type="text/css" href="https://api.addressy.com/css/address-3.99.css" /><script type="text/javascript" src="https://api.addressy.com/js/address-3.99.js"></script>NOTE: minified versions of these files are available. To use them, update the above snippets with .min before the file type (i.e. .../address-3.99.min.css and .../address-3.99.min.js).
Mapping your fields
The address capture control needs to know which elements of the address should be put into each of your fields. It also needs to know which fields should be used for searching and which field (if any) contains the country. This information is provided in a standard format, which is an array of objects that have an element, field and optional mode property.
var fields = [
{ element: "search", field: "" },
{ element: "company", field: "Company", mode: pca.fieldMode.DEFAULT | pca.fieldMode.PRESERVE },
{ element: "line1", field: "Line1" },
{ element: "line2", field: "Line2", mode: pca.fieldMode.POPULATE },
{ element: "city", field: "City", mode: pca.fieldMode.POPULATE },
{ element: "state", field: "Province", mode: pca.fieldMode.POPULATE },
{ element: "postcode", field: "PostalCode" },
{ element: "country", field: "CountryName", mode: pca.fieldMode.COUNTRY }
];The code explained
- element is the id, or name attribute, of your field. The control is able to match a partial id in the case where your web framework has added an automatically generated token to your id. For example, if your input element id was “frm1_line1” where “frm1” was automatically generated, you could pass “_line1” as the element value. It will also accept a JavaScript regex for more complex element matching.
- field is the name of the address element that should be put into this field. For a list of the available fields see the Capture Interactive Retrieve. The field can also take the form of a format string, which is detailed in the next section.
- mode will tell the control how this field should be used. There are four options which can be set or combined together. The default setting is SEARCH and POPULATE. Field modes are declared in the pca.fieldMode object. It is a bitset field and modes can be combined using the JavaScript bitwise OR operator (|)
- SEARCH will enable autocomplete searching from the field. When the user clicks into this field the control will be shown and, as they type, suggestions will appear.
- POPULATE will cause the control to set the field value based on the address that the user selected. This mode is almost always used but, in the event that you wish to handle the population of fields yourself, you can ignore it.
- COUNTRY will cause the control to display the country list when the user selects the field. The control will also attempt to read the value of this field when it loads and set the country to search in.
- PRESERVE is used to prevent the control from overwriting fields which might have already been populated by the user, prior to searching for their address. A good use case for this is company name. If the field already has a value the control will not overwrite it, but if the field is currently blank it will be populated.
Formatting fields
To define complex or custom field values, the control makes use of template strings. The template strings work by replacing field values from the selected address, based on field names which are enclosed in curly brackets, for example "{PostalCode}".
Any regular text or HTML can be included in the template strings around the field values, such as "<b>{Line1}</b>, {Line2}".
Conditional formatting can be added by enclosing the field, and any additional text which is conditional on the field having a value, in a second set of curly brackets. If the template string was "{Line1}{, {Line2}}" then the comma would not appear unless the selected address had a second address line.
Finally, field values will always appear in title case, but can easily be capitalised by adding an exclamation mark (!) at the end of the field name, like this "{City!}".
Setting options
The second parameter that is required by the address control is a configuration object. This is used to set options and customise how the control behaves. The only required option is the API key that you will be using to access the web services, and is defined by creating an object literal in JavaScript.
{ key: "AA11-AA11-AA11-AA11" }
Further options can be set by adding more information to the configuration object. To create a control that was limited to the United States and Canada, but set the country based upon the users IP address, you would define the following object:
{key: "AA11-AA11-AA11-AA11", countries: { codesList:"USA,CAN"}, setCountryByIP: false}
Countries
Capture+ is designed to be a truly international address verification and standardisation solution, and will by default allow you to search through all of the countries that we cover.
However, you can limit the countries that Capture+ will search by adding search settings into your options object.
For example, to create a control that was limited to the United States and Canada, but set the country based upon the users IP address, you would define the following object:
{key: "AA11-AA11-AA11-AA11", countries: { codesList:"USA,CAN"}, setCountryByIP: false}
Geolocation options
Loqate's address capture also supports address lookup based on your end user's current location. In order to access this additional functionality, you will have to add the following to your options object:
GeoLocationEnabled : true, GeoLocationRadius : 50, GeoLocationMaxItems : 10
These attributes are defined as follows:
- GeoLocationEnabled: Boolean to determine if the Geolocation functionality is active
- GeoLocationRadius: Integer to determine the radius of the requested search in metres
- GeoLocationMaxItems: The number of results to display in the dropdown
This will add an additional item to the address capture bar, allowing your user to search for their address based on their current location.
An example of the complete options object is as follows:
{ key: "AA11-AA11-AA11-AA11", search: { countries: "USA,CAN" }, setCountryByIP: true, GeoLocationEnabled : true, GeoLocationRadius : 50, GeoLocationMaxItems : 10}
Language
Both the control and web service API support a variety of language cultures. The language is automatically detected from the user's web browser but we also provide a culture option and setCulture method. The culture is based on 2-character code (e.g. “en”, “fr”) or culture name (e.g. “en_GB”, “en_US”, “fr_FR”, “fr_CA”).
The control object
When you instantiate a new pca.Address object you will get a reference to an object commonly referred to as the control object.
var control = new pca.Address(fields, options);This is the main object for address capture on your address form and provides all methods and properties to customise the address capture experience. You will typically have one of the these objects for each of your address forms, so it is important to give them individual references or store them in a list.
var billingControl = new pca.Address(billingFields, billingOptions);
var shippingControl = new pca.Address(shippingFields, shippingOptions);The control object will automatically wait for the page DOM to be loaded before it initialises, so it is important to listen for the load event before calling methods on the control object.
var control = new pca.Address(fields, options);
control.listen("load", function() {
control.setCountry("CAN");
});Events and listeners
The address capture library implements a simple events model which will allow you to listen out for when certain things happen. To listen for an event use the listen method with the event name and a function to run when that event occurs. Events can sometimes pass additional details through parameters.
control.listen("populate", function(address, variations) {
document.getElementById("myCustomField").value = address.PostalCode;
});The key events to listen for are:
| Event | What it means |
|---|---|
| load | The control is now ready. It has finished adding elements to the page and is now listening to page events. |
| show | The control is now visible on the page. |
| hide | The control has been hidden. |
| search | The user is searching. You can modify the searchTerm and lastId of the search object (parameter 1) at this stage. |
| results | Results have been returned from the find service. You can modify the list of suggestions returned (parameter 1) and access the extended attributes object (parameter 2) including properties such as ContainerCount. |
| noresults | No matching results were returned from the find service. |
| display | The suggestions have been shown to the user. |
| select | The user has selected a suggestion. The chosen suggestion can be accessed (parameter 1). |
| prepopulate | The full address has been returned from the retrieve service. The address object (parameter 1) can be accessed and modified before fields are populated, as well as full list of language variations (parameter 2) for the address. |
| populate | The address fields have been populated. This is the most common event to listen for, and will allow you to populate your own fields with your own logic using the address object (parameter 1) and the list of address variations (parameter 2). |
| country | The country has been changed. The selected country object (parameter 1) with iso2, iso3 and name properties is passed through. |
| manual | When the manualEntry option is passed through and the user selects the option to enter their address manually this event will fire. |
| error | An error has occured. The error message (parameter 1) is passed through. Typically errors are not shown to the user, but can be handled manually here if needed. |
Dynamic pages
When the control loads it will need to be able to find your address fields in order to bind to the page events and listen for the user typing into the field. This becomes more tricky when working with dynamic pages and asynchronous postbacks. If the control is not loading at the correct time when your address form is rendered onto the page, you can call the load method on the control manually.
If you are loading dynamic HTML, you can include a call to reload your previously defined control object, or include your full initialisation script as part of the HTML being rendered.
<script type="text/javascript">
control.load();
<script>If you are using JavaScript to dynamically draw your address form you can simply include a call to control.load or instantiate a new pca.Address object within it.
Common customisations
Add a manual entry item:
You can add an item which will appear at the bottom of the list at the end of a search, and will allow the user to enter their address without autocomplete. When the user selects the item, the manual event will be fired and control will be disabled while they enter their address. This can be done by setting the manualEntryItem option to true or calling the addManualEntryItem method.
Hiding and showing the control:
To manually hide the control it is best to call the control.destroy method. This will remove the control from the page and stop it listening to any events. You can reload the control at any time by calling the control.load method.
Security
Security is controlled entirely at the API key level. Log into your account section in order to view and set the security options. The most important option to set is the URL of the page where you have included your key. Setting this option will prevent anyone else from using your key on another page.
Troubleshooting
If the address capture control is not working, there a few things to check:
The control is loading before the fields have been rendered
The control will wait until the DOM has finished loading before it initialises, but still this can sometimes be before your address fields have been added to the page. Check out the dynamic pages section of this guide for solutions to this issue.
There is an error somewhere on the page
Most modern web browsers will come with built in developer tools. On most systems this is accessed by pressing F12. Check the console section of your developer tools for any error information which should help with diagnosing the issue.
Account or key settings
Make sure that you are using the correct key in your code. If there any issues with your account or key settings you should receive an email from us automatically.
The control doesn't update my React form
React uses a synthetic event system that under certain circumstances can cause our control to not correctly update the underlying data of the form. This can cause the fields to not populate, or to populate and then dissapear.
To solve this issue you can set the "simulateReactEvents" option to true in your settings object:
options: {
key: "AA11-AA11-AA11-AA11",
...
simulateReactEvents: true,
...
},Setting this option will cause the control to fire React synthetic events that should correctly populate your form.
Coordinate data
To get coordinates you will need to map {Latitude} and {Longitude}. Royal Mail PAF contains postcode level coordinate information.